Laden im
Google Play
Das geteilte deutschland und die wiedervereinigung
Bipolare welt und deutschland nach 1953
Europa und globalisierung
Frühe neuzeit
Europa und die welt
Demokratie und freiheit
Imperialismus und erster weltkrieg
Das 20. jahrhundert
Herausbildung moderner strukturen in gesellschaft und staat
Friedensschlüsse und ordnungen des friedens in der moderne
Deutschland zwischen demokratie und diktatur
Der mensch und seine geschichte
Die moderne industriegesellschaft zwischen fortschritt und krise
Akteure internationaler politik in politischer perspektive
Großreiche
Alle Themen

214
0
Deike
1.2.2021
Informatik
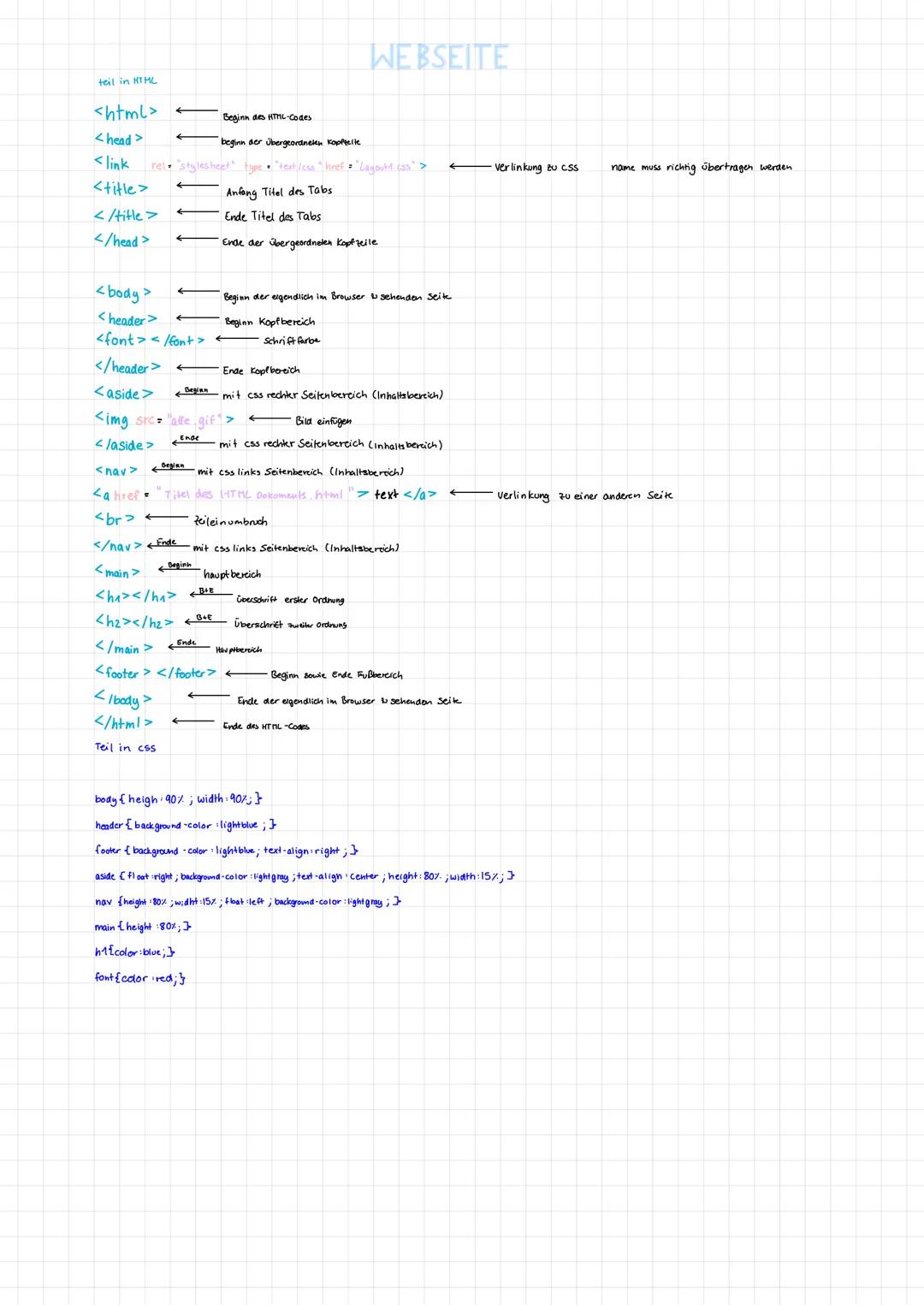
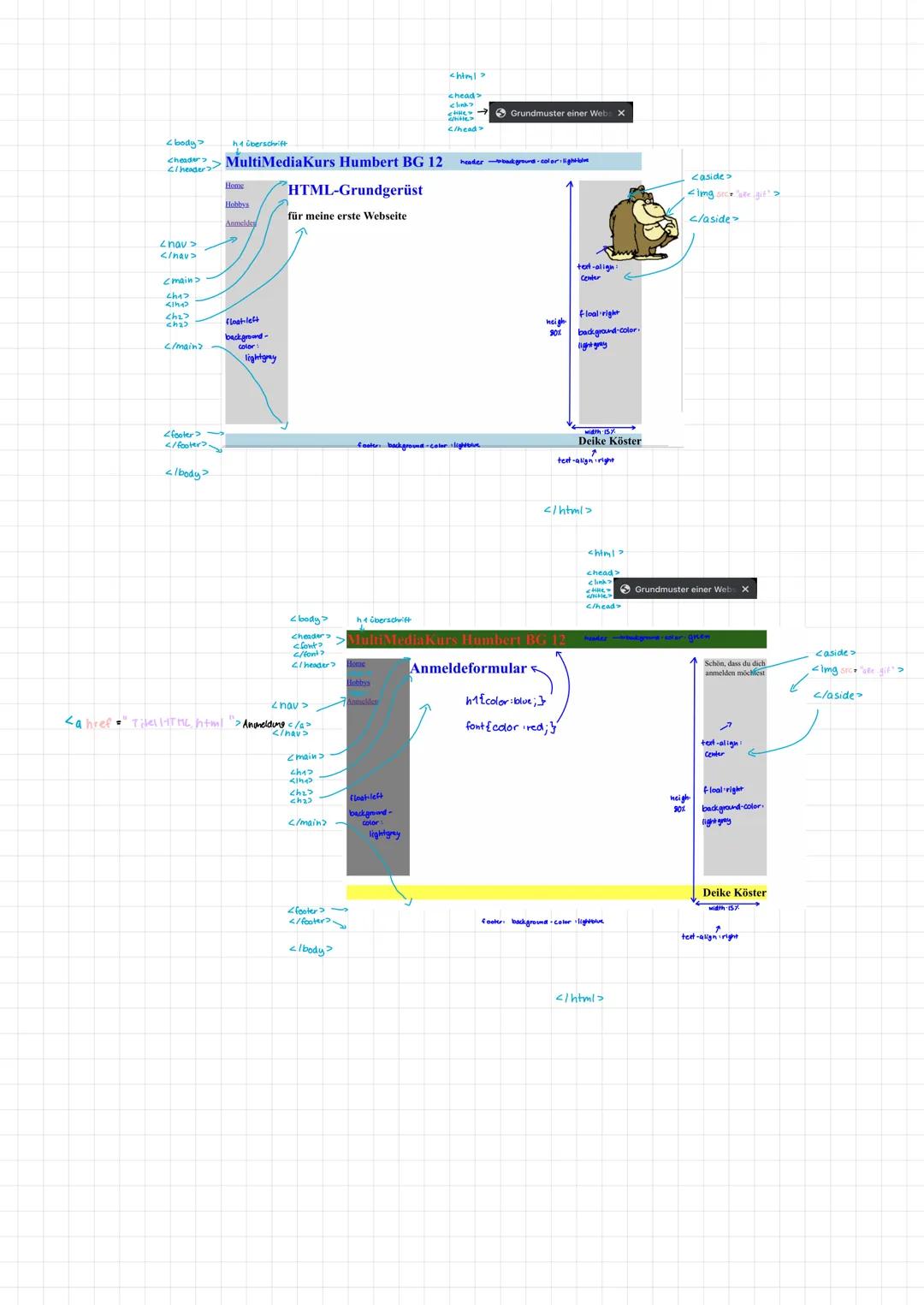
HTML Webseite
HTML Webseitenerstellung
1.2.2021
4092


20
301
7
Aufbau einer Rastergrafik/Pixelgrafik
In dem handschriftlichen Know wird der Aufbau einer Rastergrafik geklärt, sowie die Möglichkeiten, die sie bietet. Weiterhin wird darauf eingegangen, wie man selbst eine Rastergrafik erstellt.

43
1139
7/8
Daten und Codierung
-Wie kommunizieren Menschen? -Wo finden wir Codes und Daten im Alltag? -Wie rechnet man die Prüfziffer eines Strichcodes aus ? Dies ist in dem Lernzettel erklärt (2 Seiten)


Durchschnittliche App-Bewertung
Schüler:innen lieben Knowunity
In Bildungs-App-Charts in 17 Ländern
Schüler:innen haben Lernzettel hochgeladen
iOS User
Philipp, iOS User
Lena, iOS Userin
Deike
@deikekster_f271b8
·
48 Follower
Follow
HTML Webseitenerstellung

Zugriff auf alle Dokumente
Verbessere deine Noten
Werde Teil der Community
Mit der Anmeldung akzeptierst du die Nutzungsbedingungen und die Datenschutzrichtlinie

Zugriff auf alle Dokumente
Verbessere deine Noten
Werde Teil der Community
Mit der Anmeldung akzeptierst du die Nutzungsbedingungen und die Datenschutzrichtlinie
Informatik - Aufbau einer Rastergrafik/Pixelgrafik
In dem handschriftlichen Know wird der Aufbau einer Rastergrafik geklärt, sowie die Möglichkeiten, die sie bietet. Weiterhin wird darauf eingegangen, wie man selbst eine Rastergrafik erstellt.
20
301
2

Informatik - Daten und Codierung
-Wie kommunizieren Menschen? -Wo finden wir Codes und Daten im Alltag? -Wie rechnet man die Prüfziffer eines Strichcodes aus ? Dies ist in dem Lernzettel erklärt (2 Seiten)
43
1139
2



Durchschnittliche App-Bewertung
Schüler:innen lieben Knowunity
In Bildungs-App-Charts in 17 Ländern
Schüler:innen haben Lernzettel hochgeladen
iOS User
Philipp, iOS User
Lena, iOS Userin